

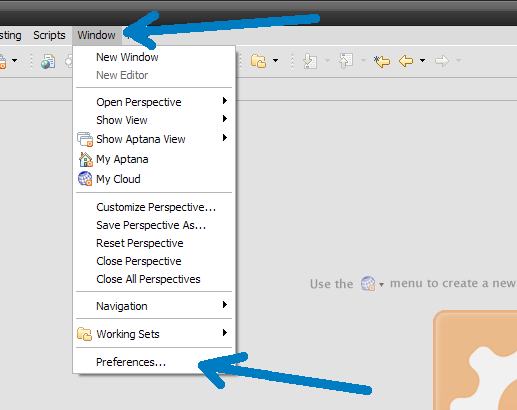
You can add scopes if you like to specifically modify things to your taste. Many of the scopes defined in themes are relatively general across languages. When applying colors, it will choose the scope closest in match to the one above by following a prefix match, for example, "" matches "ction" for which a color is defined. If you open up Preferences > Aptana > Themes, you will see a list of scopes. You will see each of the pieces of text above has "source.css" and the specific scope in question applied. You can double-check this yourself by placing the cursor at a particular location, and choosing "Commands > Bundle Development > Show Scope". Theme Scope Selector Rule that matches ("Aptana Studio" Theme)

Individual tokens will have the following scopes applied: Token The entire snippet in a CSS file will have the scope 'source.css'.


 0 kommentar(er)
0 kommentar(er)
